20 mẫu thiết kế đồ họa tuyệt vời và cách tạo giao diện đẹp
Các công cụ thiết kế miễn phí của Canva giúp bạn dễ dàng tạo ra các infographics đáng nhớ và nổi bật. Bạn đã sẵn sàng để tạo 1 mẫu thiết kế của riêng bạn chưa? Hãy cùng xem qua 20 mẫu tuyệt vời này để tạo cảm hứng thiết kế nhé.
01. Thử nghiệm với đồ họa
Mặc dù thiết kế infographic này là khá đơn giản, nhưng nó tạo ra sự quan tâm trực quan thông qua việc sử dụng các hình dạng, khung và đường ngang. Bạn có thể tùy chỉnh mẫu có sẵn bằng cách thêm hình ảnh hoặc thông tin của riêng bạn hoặc bạn có thể tạo ra thiết kế của riêng bạn từ đầu bằng cách sử dụng các yếu tố hình ảnh từ thư viện của Canva.

Xem thêm: Thiết kế website giới thiệu Tập đoàn và Tổng công ty
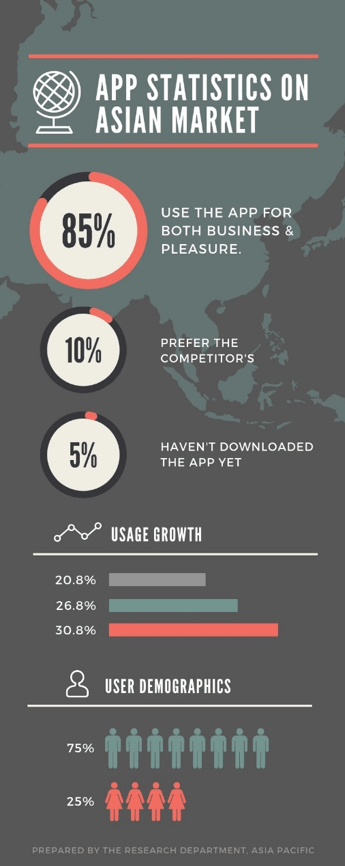
02. Trực quan hóa những con số
Sử dụng các biểu tượng, biểu đồ hình tròn và biểu đồ thanh để hiển thị trực quan số liệu thống kê thường tạo ra nhiều tác động hơn là chỉ bao gồm các con số trong infographics của bạn. Canva giúp bạn dễ dàng thêm đồ thị với tính năng Biểu đồ. Tính năng này cho phép bạn tùy chỉnh biểu đồ và đồ thị với thông tin của riêng bạn.

Xem thêm: Top 9 xu hướng thiết kế website năm 2019 - 2020 được quan tâm nhất
03. Sáng tạo với các mốc thời gian
Infographic này truyền đạt những tác động tích cực của việc bỏ thuốc lá một cách sáng tạo và đáng nhớ bằng cách kết hợp hình ảnh của điếu thuốc vào dòng thời gian. Bạn có thể tùy chỉnh mẫu này bằng cách thay thế hình ảnh và biểu tượng từ thư viện của Canva, hoặc của riêng bạn.

04. Tạo lưu đồ
Infographics lưu đồ là một cách tuyệt vời để minh họa các bước khác nhau trong một quy trình và cách chúng có liên quan với nhau. Thiết kế dưới đây sử dụng một đường kết nối màu trắng đơn giản và các biểu tượng nhằm giúp người đọc dễ hiểu. Để biến thiết kế này thành của riêng bạn, hãy hoán đổi các biểu tượng với chính bạn và thêm hoặc xóa các bước nếu cần.

Xem thêm: Phát triển website marketing như thế nào để phát huy hiệu quả 100%?
05. Tạo infographic với biểu đồ đồ họa hỗn hợp
Đây là khi bạn kết hợp các yếu tố như biểu đồ hình tròn, biểu đồ thanh và các biểu tượng lại với nhau. Infographics với biểu đồ hỗn hợp rất phù hợp khi bạn cần truyền đạt các thông tin khác nhau mà không làm nhàm chán người đọc. Bạn chỉ cần hoán đổi số liệu thống kê và các biểu tượng của mẫu có sẵn với các số liệu của bạn.

Xem thêm: Bỏ túi 5 mẹo thiết kế website bất động sản siêu hot 2020
06. Sử dụng các màu thay thế
Mặc dù infographic này trình bày thông tin với khá nhiều chữ, nó vẫn giữ được sự thú vị cần thiết bằng cách sử dụng một bảng màu xen kẽ của các sắc thái khác nhau. Bạn có thể tìm hiểu thêm về các bảng màu có sẵn tại Canva để tạo infographic tương tự.

07. Tạo biểu đồ so sánh
Infographics sử dụng biểu đồ so sánh là rất phù hợp khi bạn muốn so sánh những lợi ích của doanh nghiệp hoặc sản phẩm của bạn với một đối thủ cạnh tranh. Thiết kế mẫu dưới này được bố trí bao gồm hai cột được chia bởi một đường viền màu đen, tương phản với một tiêu đề màu trắng. Bạn có thể dễ dàng tùy chỉnh biểu đồ bằng thông tin của riêng mình hoặc sử dụng các dòng và biểu tượng để tạo biểu đồ của riêng bạn từ đầu.

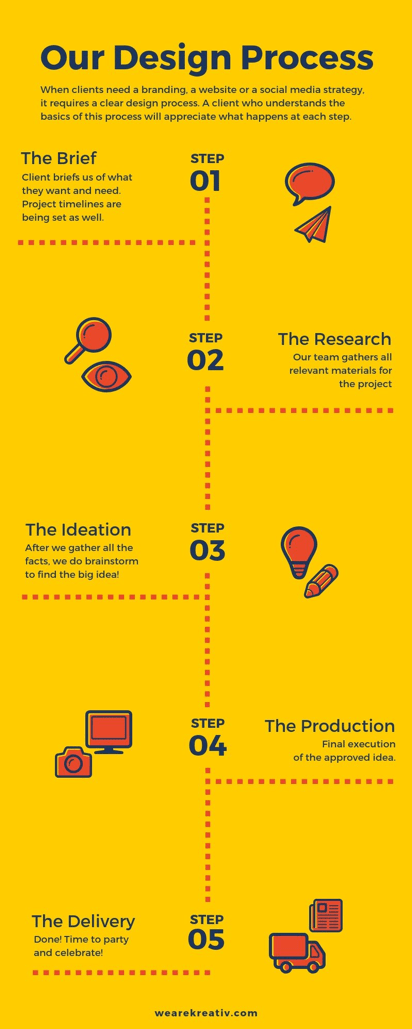
08. Kết nối các điểm
Sử dụng đường chấm làm cho một infographic với nhiều bước trở nên đơn giản và thú vị hơn nhiều. Thư viện của Canva có hàng chục loại dòng khác nhau mà bạn có thể sử dụng để đặt nét riêng của bạn vào thiết kế infographic.

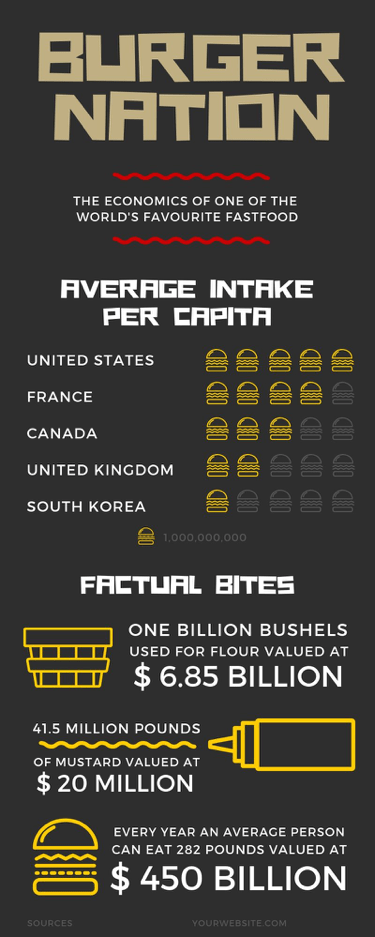
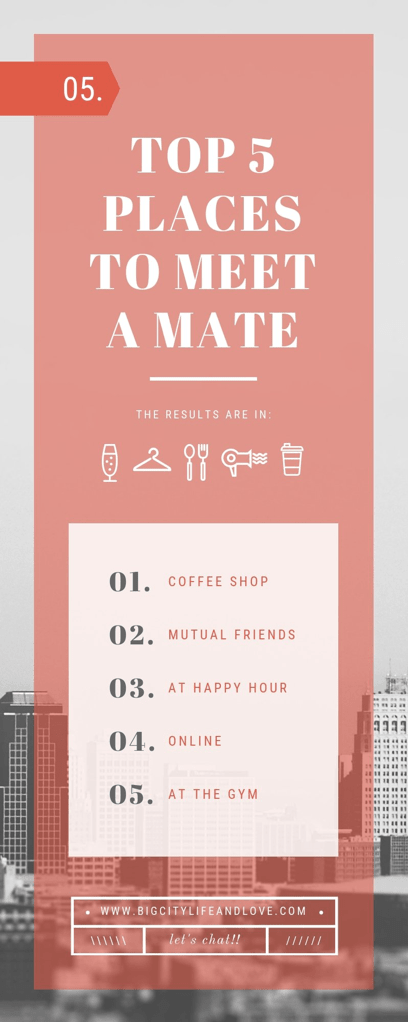
09. Sử dụng các biểu tượng để minh họa cho các luận điểm của bạn
Infographic dễ thương này sử dụng các biểu tượng liên quan đến thực phẩm để biểu thị trực quan các sự kiện và số liệu - làm cho chúng dễ hiểu hơn cho người đọc. Với hàng trăm biểu tượng miễn phí có sẵn trong thư viện của Canva, bạn có thể sửa đổi mẫu này với các biểu tượng phù hợp với chủ đề của bạn.

10. Sử dụng màu sắp xếp theo thứ tự tuyến tính (gradient colors)
Infographics này sử dụng gradient màu pastel và kem để tạo các hình dạng bắt mắt và làm cho văn bản dễ đọc hơn. Bạn có thể chỉnh sửa mẫu này theo sở thích của riêng bạn bằng cách thay đổi màu sắc, hình ảnh và văn bản.

11. Sử dụng hình ảnh
Mặc dù các biểu tượng được sử dụng khá phổ biến trong infographics, đôi khi, bạn không nên bỏ qua việc sử dụng các hình ảnh chất lượng cao để thu hút mắt người đọc và minh họa cho quan điểm của bạn. Bạn có thể thêm ảnh của riêng bạn hoặc chọn từ thư viện ảnh miễn phí của Canva.

12. Tạo sơ yếu lý lịch ấn tượng
Bạn đang muốn nộp đơn xin việc? Hãy làm nổi bật chính mình trong số các ứng viên bằng cách lấy cảm hứng từ sơ yếu lý lịch infographic. Biểu đồ và biểu tượng có thể được sử dụng để thể hiện kỹ năng, thế mạnh và thành tích của bạn. Bạn có thể dễ dàng tùy chỉnh mẫu này bằng phông chữ, màu sắc và thông tin của riêng mình và thêm vào các biểu tượng bổ sung từ thư viện của Canva nếu cần.

13. Giữ sự đơn giản
Đôi khi, đơn giản lại tốt hơn. Infographic này sử dụng bố cục rõ ràng, lược đồ màu đơn giản và kiểu chữ đậm để truyền đạt những thông tin phức tạp một cách trực tiếp và dễ hiểu. Bạn có thể chỉnh sửa mẫu này với thông tin của riêng mình hoặc đơn giản là sử dụng nó làm nguồn cảm hứng cho dự án của bạn.

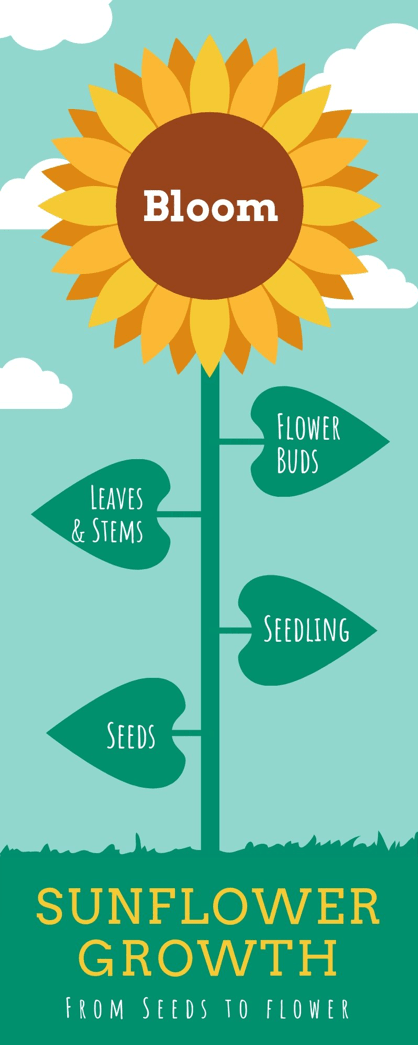
14. Tạo biểu đồ giải phẫu
Infographic sáng tạo này sử dụng biểu tượng hướng dương để biểu thị chu kỳ sinh trưởng của hoa. Mẫu có thể được sửa đổi với thông tin của riêng bạn để nhằm giúp cho các quy trình phức tạp trở nên dễ hiểu.

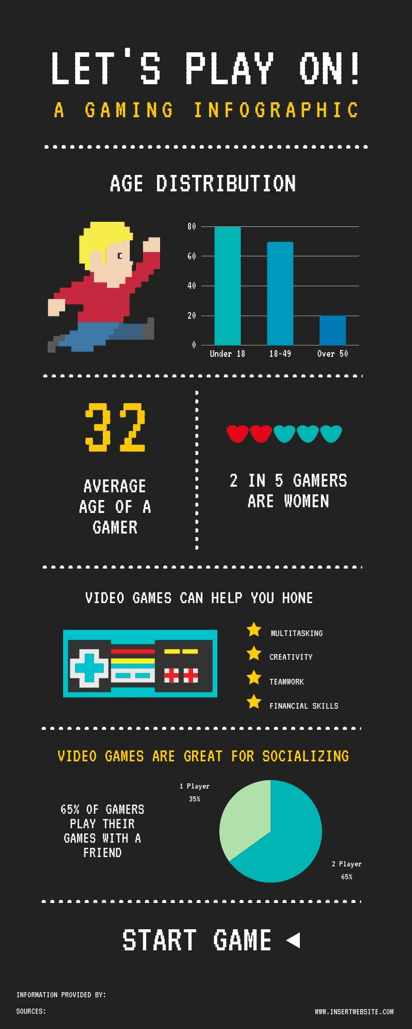
15. Nhất quán 1 theme thiết kế
Từ các biểu tượng retro đến phông chữ pixel, infographic này sử dụng một chủ đề trò chơi video nhất quán để thu hút đối tượng mục tiêu của nó. Bạn có thể chọn từ thư viện phông chữ, biểu tượng và đồ họa khác của Canva để tạo ra một chủ đề hài hòa cho infographic của bạn.

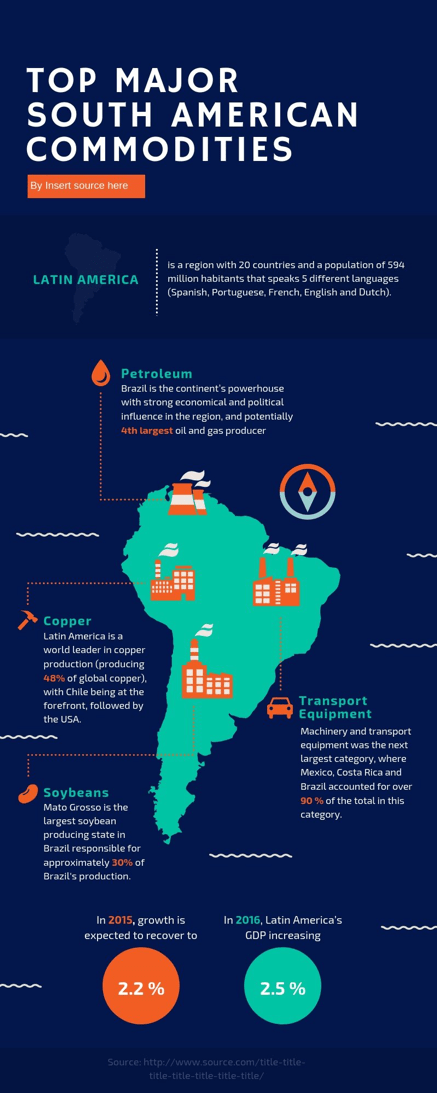
16. Thêm vào bản đồ
Đối với infographics về vị trí hay địa điểm, bản đồ là một cách tuyệt vời để thêm ngữ cảnh và làm cho bố cục của bạn hấp dẫn hơn về mặt hình ảnh. Bạn có thể chọn một bản đồ phù hợp với vị trí bạn đang viết về từ thư viện của Canva.

17. Sử dụng bố cục xen kẽ
Infographic này kết hợp khối văn bản với hình ảnh có liên quan để chia nhỏ thông tin và làm cho nó hấp dẫn hơn về mặt hình ảnh. Mẫu này có thể được sử dụng cho bất kỳ chủ đề nào - chỉ cần tùy chỉnh với hình ảnh, phông chữ, màu sắc và thông tin của riêng bạn.

18. Tạo hướng dẫn từng bước
Infographics với mục đích hướng dẫn là một công cụ mạnh mẽ cho các chủ doanh nghiệp, vì chúng cho phép bạn tạo ra một hướng dẫn từng bước cho quá trình mua hàng - giúp tạo được sự tin tưởng của khách hàng tiềm năng. Mẫu này sử dụng các dòng, biểu tượng và một bảng phối màu đơn giản để minh họa các bước.

19. Chia nhỏ thông tin
Infographic này sử dụng các dòng và hình ảnh để chia nhỏ các điểm chính, làm cho thông tin trở nên dễ hiểu hơn và giữ sự chú ý của người đọc lâu hơn. Bạn có thể tùy chỉnh mẫu này bằng văn bản, dòng và hình ảnh của riêng bạn từ thư viện rộng lớn của Canva.

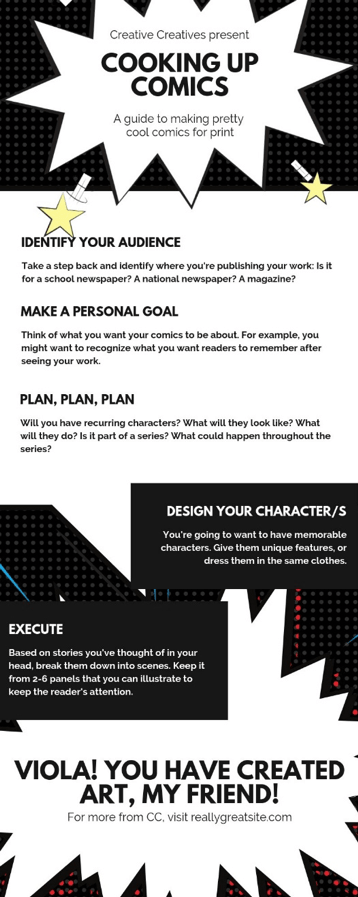
20. Sử dụng các hình dạng khác nhau
Thật khó để bạn có thể bỏ qua infographic này! Mặc dù chỉ sử dụng một bảng màu đơn sắc, infographic này sử dụng rất nhiều hình dạng để thể hiện chủ đề truyện tranh và thu hút ánh nhìn của người đọc. Bạn có thể chỉnh sửa mẫu này để biến nó thành của riêng bạn hoặc sử dụng các hình dạng trong thư viện phần tử của Canva để tạo một infographic tương tự.

Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn
Chia sẻ doanh nghiệp
Netsite trên mạng xã hội
Thống kê website
- Đang truy cập3
- Máy chủ tìm kiếm1
- Khách viếng thăm2
- Hôm nay987
- Tháng hiện tại9,133
- Tổng lượt truy cập5,612,951